Dreamweaver如何运用框架结构迅速制作页面?_Dreamweaver图文详细教程_页面制作
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
Dreamweaver怎么使用框架结构快速制作网页?Dreamweaver制作网页的时候,表格布局已经不能实现网页的功能了,比如同一页面下有多个子页面时,就要使用框架结构来布局,下面我们就来看看Dreamweaver详细的教程Dreamweaver设计网页的时候,同一页面下有多个子页面时,就要使用框架结构来布局,下面我们就来看看Dreamweaver框架结构的使用方法。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05
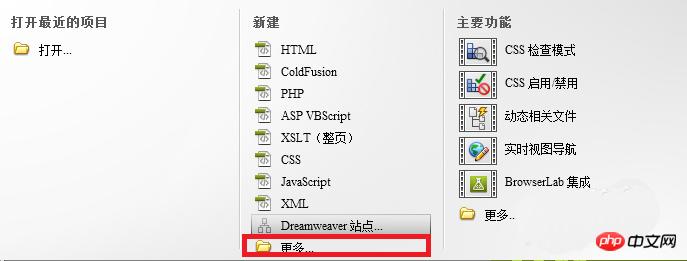
1、打开Dreamweaver 软件,设置好站点,建立新文件,类型为HTML,选择“新建”下的“更多”

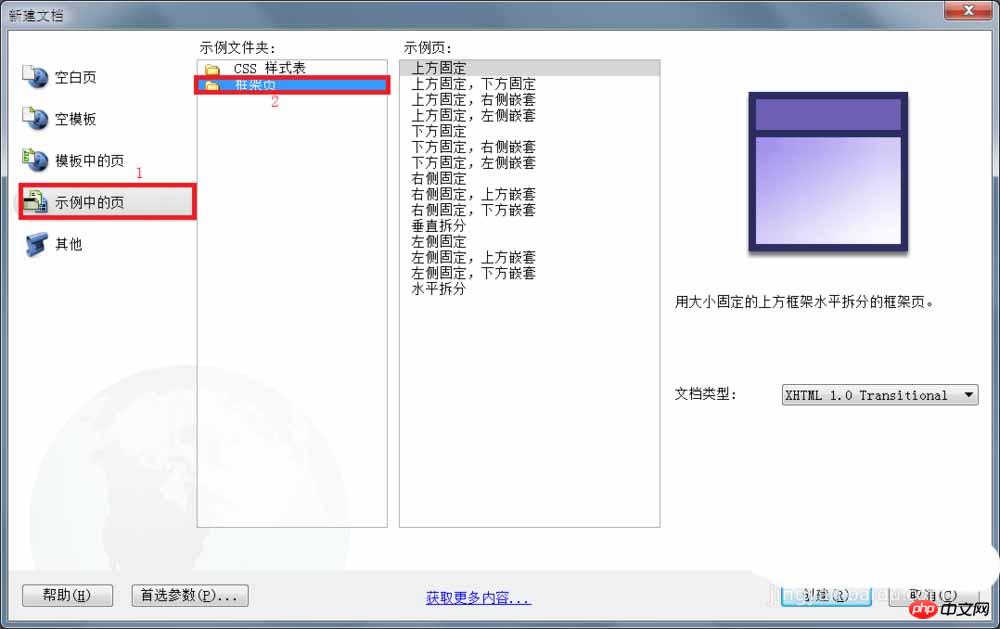
2、选择示例中的页-框架页

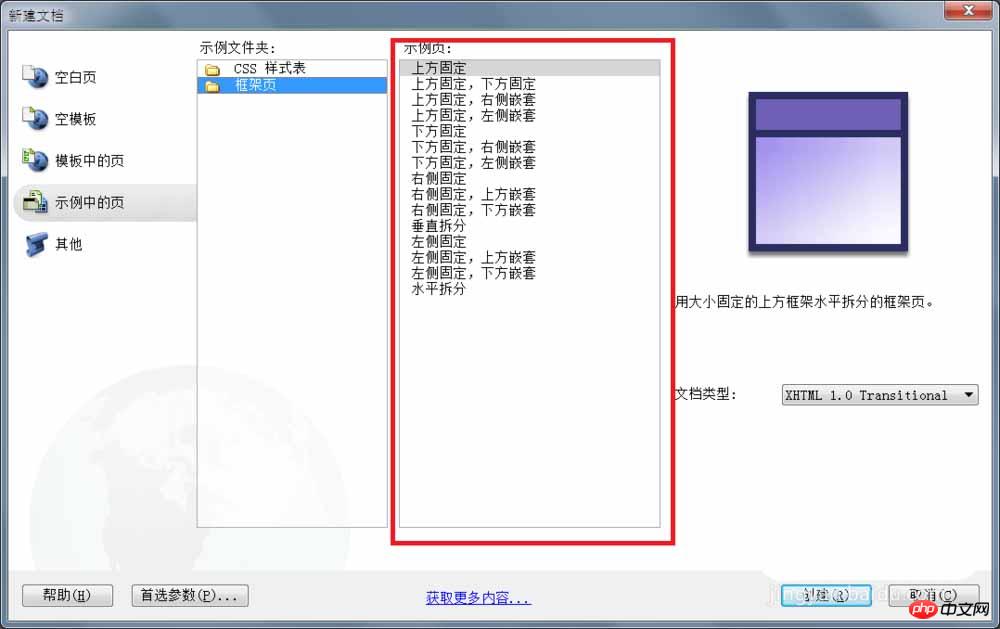
3、选择自己所需要的框架结构,点击“创建”(此以上下结构为例)

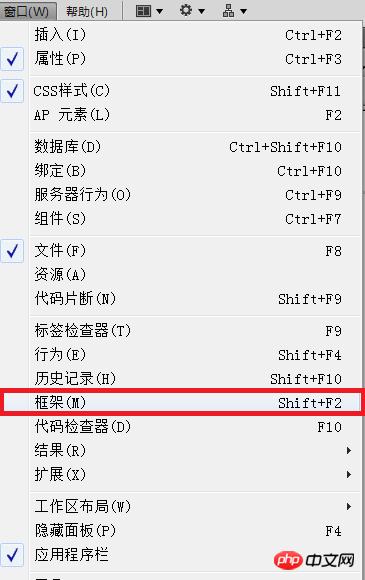
4、新建好后,将编辑视图切换为“设计”,点击窗口-框架 ,打开框架操作面板

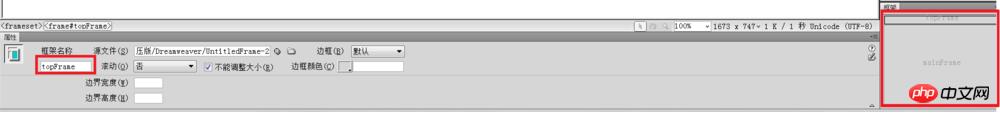
5、选中框架操作面板中相应框架区域,可为此框架命名

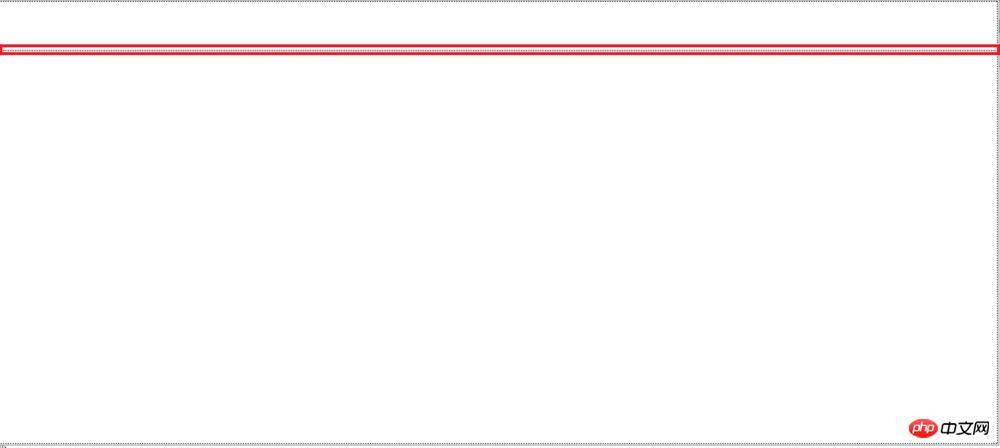
6、点击框架分界线

7、点击文件-框架集另存为保存框架

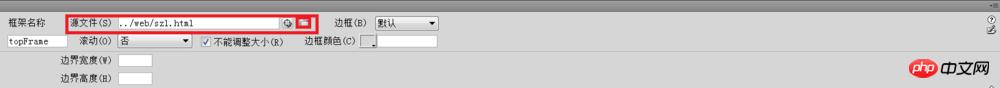
8、在框架操作面板中选中相应框架,点击属性面板中“源文件”右侧的“浏览文件”指令,插入页面

9、用此方法完成所有框架页面的插入。完成操作后保存文件,按<F12>键在浏览器中预览文件

以上就是Dreamweaver框架结构的使用方法,希望大家喜欢,请继续关注PHP中文网。
相关推荐:
以上就是Dreamweaver怎么使用框架结构快速制作网页?_Dreamweaver教程_网页制作的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……