Dreamweaver页面中如何插入导航条? dw页面导航条的运用方法_Dreamweaver图文详细教程_页面制作
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
Dreamweaver网页中怎么插入导航条?Dreamweaver中网页为了更有层次感,想要插入导航条,该怎么使用导航条呢?下面我们就来看看dw网页导航条的使用方法,需要的朋友可以参考下Dreamweaver中导航条可以让网页更有层次感,该怎么使用导航条呢?下面我们就来看看详细的教程。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05

1、点击Dreamweaver,双击打开。

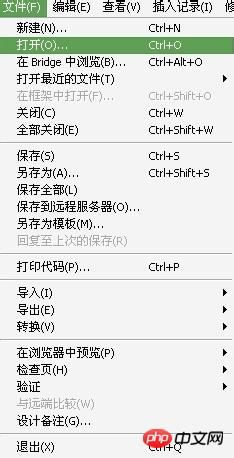
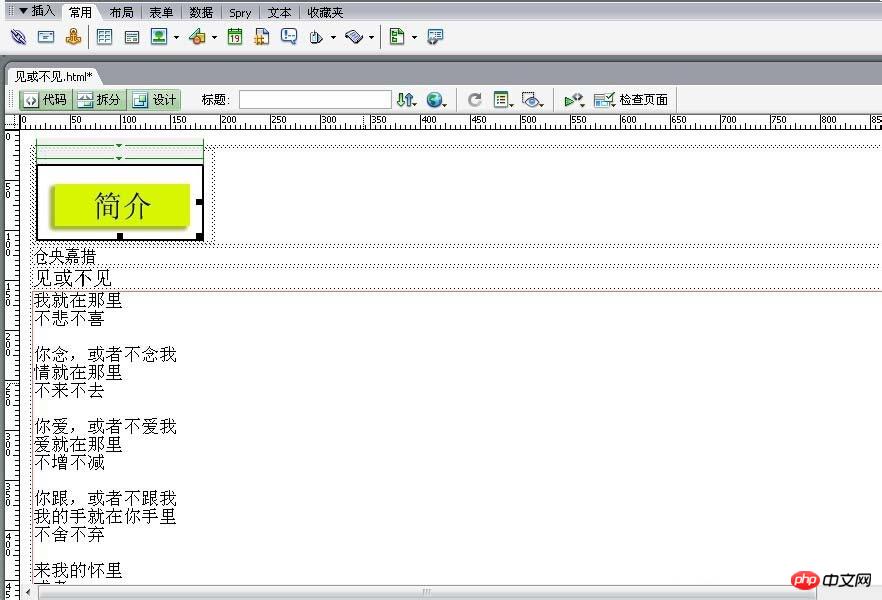
2、选择文件-打开(快捷键Ctrl+O),打开网页文本。

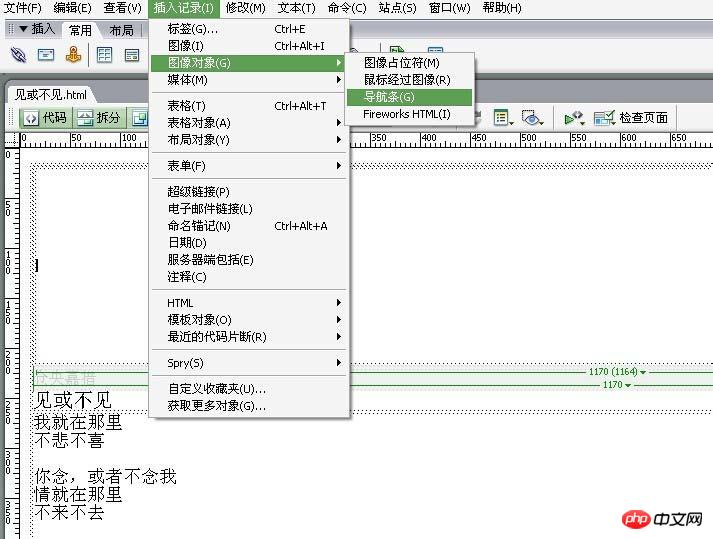
3、把鼠标光标放在需要插入导航条的地方,选择插入记录-图像对象-导航条命令。

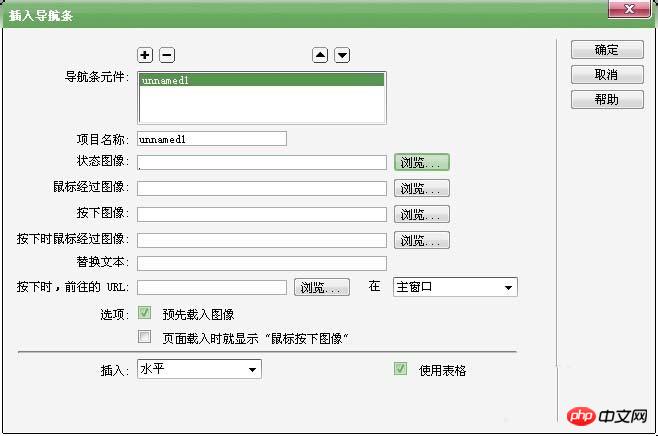
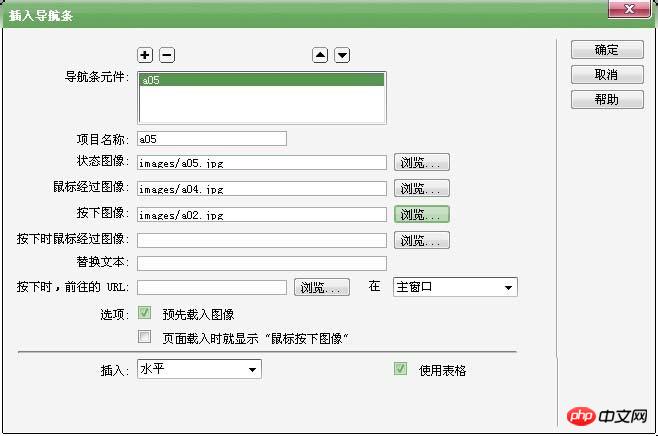
4、此时会弹出插入导航条的对话框。

5、点击“状态图像”后面的浏览,在弹出的对话框中选择需要的图片。

6、同上步一样,插入鼠标经过图像和按下图像。

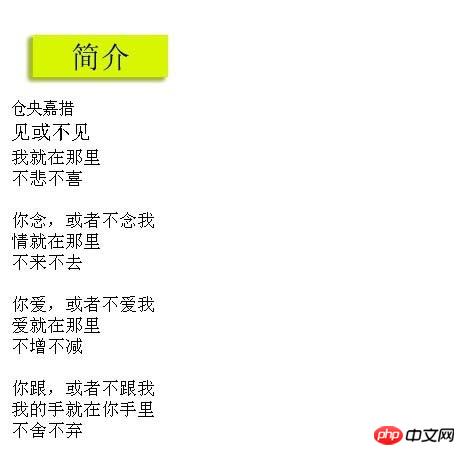
7、点击确定后出现下面效果。

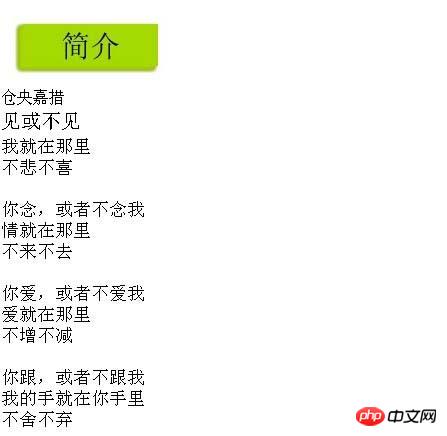
8、保存文档,按F12使用浏览器浏览效果。



相关推荐:
以上就是Dreamweaver网页中怎么插入导航条? dw网页导航条的使用方法_Dreamweaver教程_网页制作的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……