HTML里的checkbo如何运用
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
checkbo的使用很多种方法,那么今天给大家介绍一下。Html form checkbox多选复选框控件多选。<input name="Fruit" type="checkbox" value="" />
使用html input标签,name为自定义,type类型为“checkbox”的表单
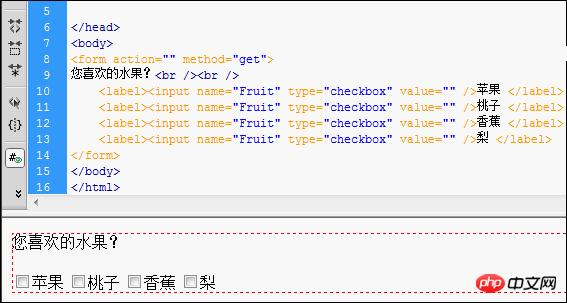
1、对应主要部分HTML代码:
<form action="" method="get"> 您喜欢的水果?<br /><br /> <label><input name="Fruit" type="checkbox" value="" />苹果 </label> <label><input name="Fruit" type="checkbox" value="" />桃子 </label> <label><input name="Fruit" type="checkbox" value="" />香蕉 </label> <label><input name="Fruit" type="checkbox" value="" />梨 </label> </form>

当然以后我们也会为大家介绍通过CSS扩展这个多选框控件样式,让其更美观。请大家持续关注。
相关阅读:
以上就是HTML里的checkbo怎么使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……