安装html-webpack-plugin插件时报错以及处理方法
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章给大家带来的内容是关于安装html-webpack-plugin插件时报错以及处理办法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
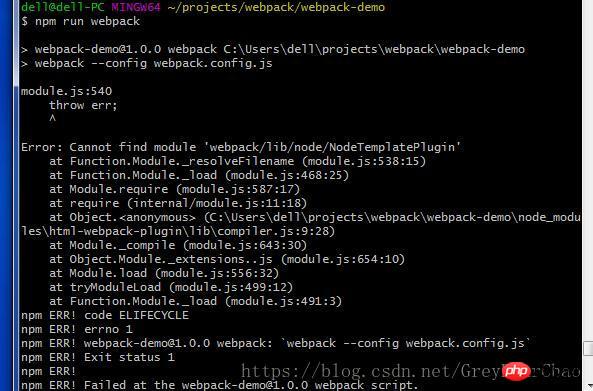
报错信息如下:

安装html-webpack-plugin插件时报错以及处理办法:
/*清缓存:*/ npm cache clean --force /*重新安装即可,可能需要以管理员身份运行*/ npm install --save-dev html-webpack-plugin
以上就是对安装html-webpack-plugin插件时报错以及处理办法的全部介绍,如果您想了解更多有关HTML视频教程,请关注PHP中文网。
以上就是安装html-webpack-plugin插件时报错以及处理办法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……